最新版本: https://www.w3.org/TR/html-aria/
記得在 15 年前在做 SEO 時, 有一個超強的密技, 就是把網頁做成一份可列印的, 一份無障礙的, 只是當時最主要會這樣做的原因是有幾項:

但是否是 Web Accessibility Initiative (WAI), 倒是一點也不是那麼重要, 事實上大部份的網站, 除了國家政府網站, 真的很少人會去管 "網站無障礙規範", 即使現在已經到 2.0 的草案了 (2013 年 11 月), 不可否認的, WAI 雖然不是為了 SEO 所產生, 但對 SEO 有很大的影響與幫助是真的.
只是過了那麼多年, 不只 HTML 5 又重新定義了許多概念性的 Tag, 但這幾年最大的影響倒是另一個大問題, AJAX 的大量應用, 這種會因為時間或事件所產生或改變的內容, 這對無帳礙是最大的挑戰.
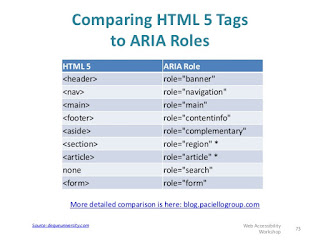
更重要的問題是在 FrontEnd 前端的多樣性越來越高的發展下, 不只是看的問題, 連輸入也是一個大問題, 所以 WAI-ARIA (Accessible Rich Internet Application) 就隨之應遇而生, 其中最重要的是 "Role" 這概念的普遍使用, 這個 Role 是甚麼呢? 下面是基本的解釋:
從這邊看得出來這個 Role 的概念不只對內容輸出的概念有更多的定義, 對輸入的方式有更多的選擇, 甚至對選擇集合的概念也有更完整的定義.
最大的特色還是在輸入 (Input), 這邊從最原本常見的 button, checkbox, password到 color, date/datetime, url, search 超過 20 種以上不同的輸入格式做定義.

但就像是標準有用是在大家一起共同遵循, 這邊包括瀏灠器 (Browser), 搜尋引擎 (Search Engine), 網站製作者 (Author) 與讀者的相互關係, 要瀏灠器商有開發出相對應的功能讓使用者有所感覺, 或者是 Google 之類的搜尋引擎因為這資訊有所對應, 網站製作者才會積極的使用, 這才會有所改變.
ARIA 1.1 雖然是上個月 11 月定下來草案, 但事實上從 2013 年一直有人在推, 但說有 Best Practice 都還太早, 倒是已經慢慢的開始影響或成為搜尋引擎的 Ranking Factor (排名因子), 對於一些較為領先 (Advanced) 的 SEOer 早就在使用, 甚至變成檢核工具項目之一.
你的網站已經開始用 ARIA 了嗎? 即使不要管台灣那個意義不高的無障礙標章, 但為了 SEO 做總是沒錯的...
WAI: https://www.w3.org/WAI/
WAI-ARIA Overview: https://www.w3.org/WAI/intro/aria
無障礙網頁開發規範: http://www.handicap-free.nat.gov.tw/Accessible/Category/7/1
